You can configure Google Chromebooks to pass usernames back to RapidIdentity from Google when unlocking the chromebook.
1) Login to Google Admin Console
2) Navigate to Menu -> Devices -> Chrome -> Settings -> Users & Browsers
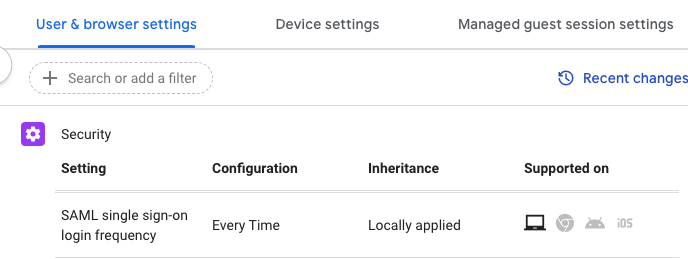
- Under Security, select SAML Single sign-on login frequency from the list and apply your desired Sign-on Frequency options. We recommend Every Time

- To Configure the behavior of unlocking from the lock screen:
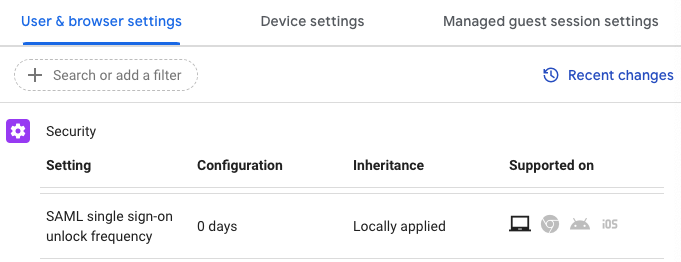
- Under Security, select SAML single sign-on unlock frequency from the list. To require RapidIdentity for unlocks set this to 0.

- Under Security, select SAML single sign-on unlock frequency from the list. To require RapidIdentity for unlocks set this to 0.
3) Navigate to Menu -> Devices -> Chrome -> Settings -> Device Settings
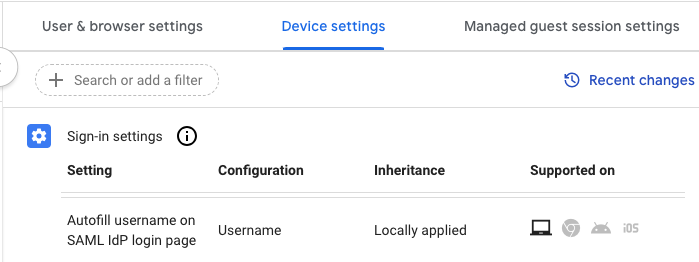
- Under Security, select Autofill username on SAML IdP Login Page from the list and set the Configuration - URL parameter name to Username

4) Login to your RapidIdentity tenant as the Tenant Administrator
5) Navigate to Configuration -> Security -> Identity Providers -> Web Template
- Add the following code to the Custom HTML section and then Save and Trigger Web Reload
<script> function updateInputValue() { // Locate the RI login button var inputElement = document.getElementById("identification"); if (inputElement) { console.log("Input box found...", inputElement); // Get the URL without the '#/authn' part var url = window.location.href.split('#')[0]; // Decode the URL url = decodeURIComponent(url); var usernameParam = 'Username='; var usernameStart = url.indexOf(usernameParam); if (usernameStart !== -1) { // Find the username in the URL var username = url.substr(usernameStart + usernameParam.length); inputElement.value = username; console.log("Input value set to:", username); } else { console.log("Username parameter not found or empty"); } } else { console.log("Input element not found yet, trying again in 100ms"); setTimeout(updateInputValue, 100); // Retry after a delay } } // Update the username input field updateInputValue(); </script>