The login page supports CSS configuration enhancements to allow organizations to futher brand the login page to best serve their organization. The below references can be used to create custom CSS for the login page
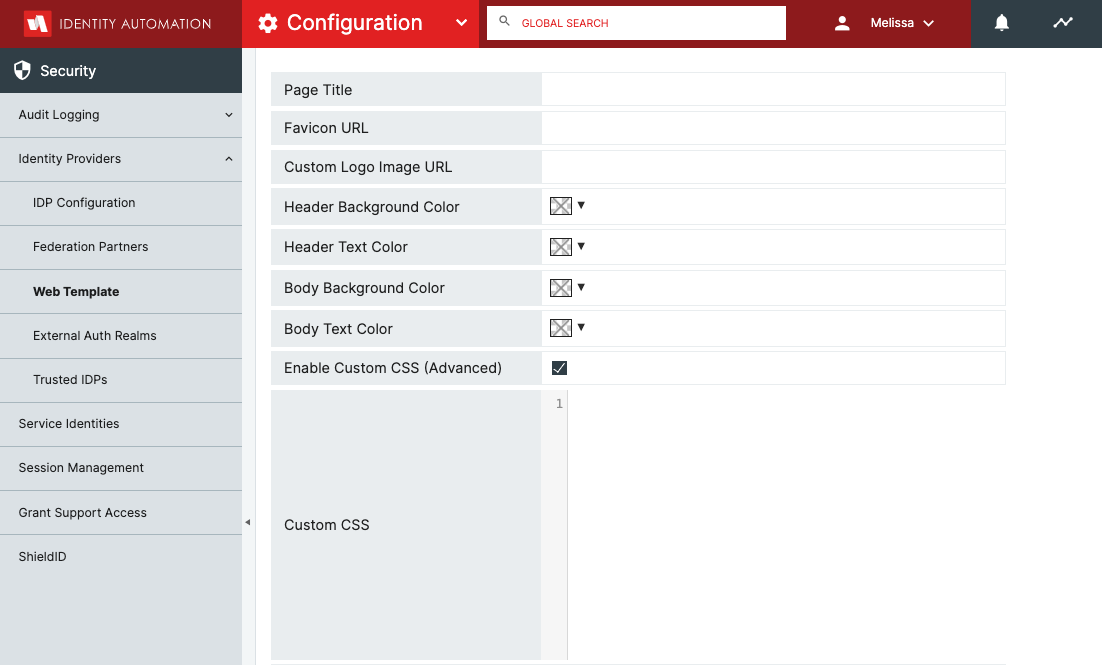
To Enable Custom CSS navigate to Configuration > Security > Identity Providers > Web Template. Click the Enable Custom CSS (Advanced) checkbox to open the Custom CSS entry box.

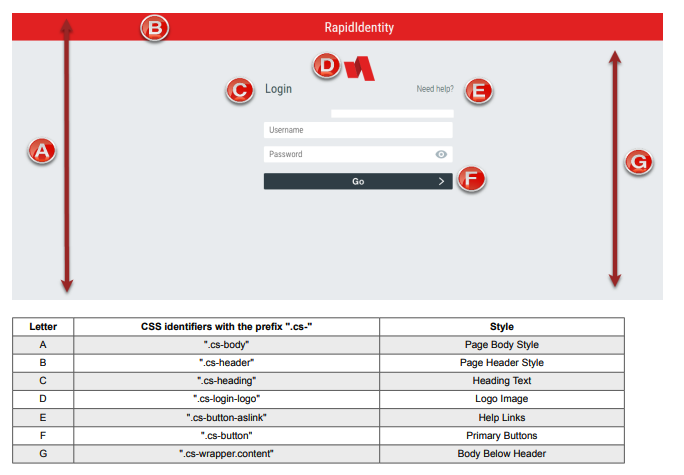
Specific CSS identifiers/selectros are shown below

Custom CSS Styling may be written as follows:
.cs-wrapper
{ background-color: #afbcel; }
.cs-login-logo
( background-image: url (https://test.com/image.jpg); }
.cs-header
{ background-color: #0d66b2; }
.cs-button
{ color: #0d66b2; background-color: #d7ddf0; }
.cs-button:hover
{ color: #d7ddf0; background-color: #0d66b2; }
.cs-button-aslink
{ top: 240px; }